
PROJECT
MY ROLE
PERSONAL CONTRIBUTIONS
TOOLS
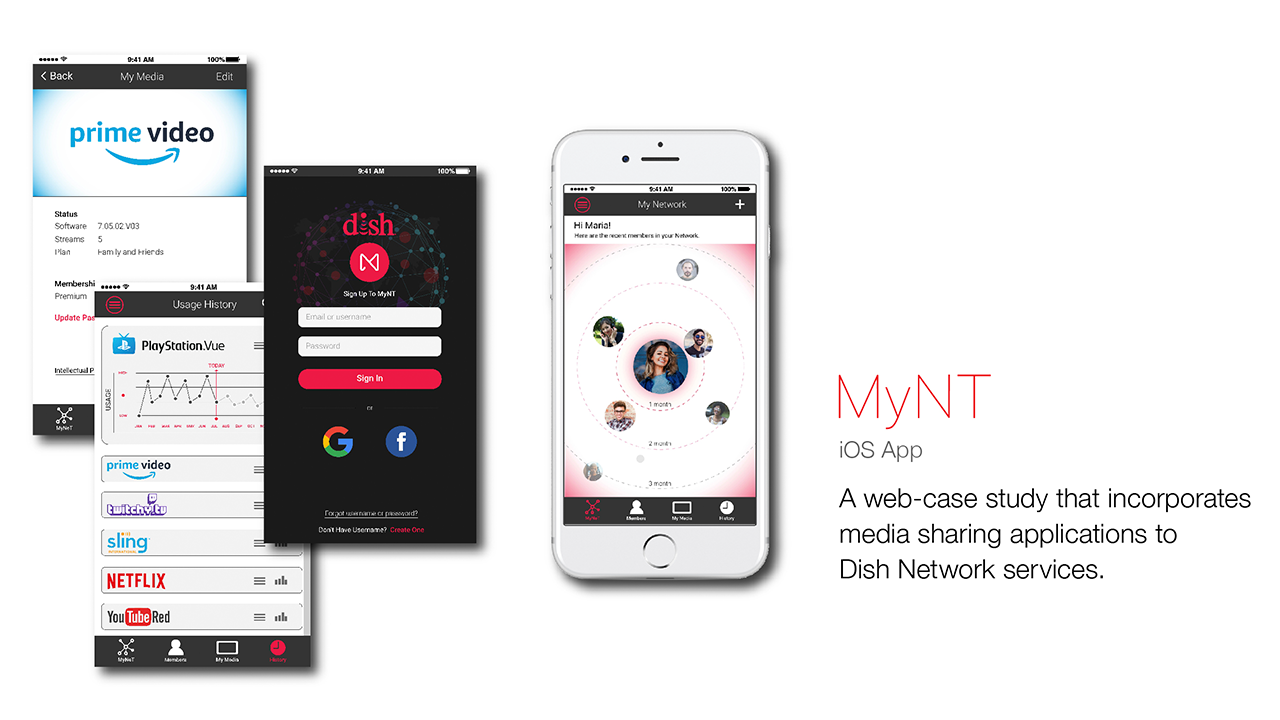
The design objective was to create a simple and intuitive application, that could be part of the Dish Network service applications. The goal was to maintain a simple interface and create a landing page where the user would be able to navigate away and if needed come back to the same landing page to reset and start the navigation process again. I designed the landing page with the idea of having the user observe and immediately known which friend or family was in the network. I wanted to keep the layout for the landing page mostly visual with images of the members and to maintain data to a minimum. The main page was going to be the point of reference where the user could return at any time and start browsing the application again.
The design objective was to create a simple and intuitive application, that could be part be part of the Dish Network service applications. The goal was to maintain a simple interface and create a landing page where the user would be able to navigate away and if needed come back to the same landing page in order to reset and start the navigation process again. I designed the landing page with the idea of having the user observe and immediately known which friend or family was in the network. I wanted to keep the layout for the landing page mostly visual with images of the members and to maintain data to a minimum. The main page basically was going to be the point of reference and the point where the user could return at any time and start browsing the application again.
Download the Press ReleaseThe research performed was to gather information about how people shared their TV viewing habits with friends and family. If people were sharing TV services how was the transaction performed when giving away usernames and passwords. Did the owner felt safe and secure having to give away their passwords or was there a sense of vulnerability and animosity at the moment of sharing username and passwords. I conducted research among relatives and friends, where I asked a total of 19 people a few questions so I could learn how many of them would be willing to share their username and passwords in order to share their viewing experiences. One of the questions was if they were comfortable in sharing their username and password with me so whenever I visit their houses I would not have to ask for the information again so I would be able to have free access to their internet and media services. Finally, the research was trying to find a way to share said information without actually having to give away any information at all. I asked other questions such as how safe they felt after providing their password. Then I asked if they changed the password after their friends left the house.
The quantitative side of the research found out that out of 19 people only 3 were willing to share their username and password with the condition of only using it when visiting or staying over the weekend at the owner’s location. The remaining 16 people declined to share their password and instead, they entered their information on my device manually. The first 3 individuals were a long time friends and that was probably the reason why they trusted me with thier usernames and passwords.
Download the full Usability ReportThe Qualitative research found out that friends and family were excited to share their viewing habits, however, they were hesitant to provide sensitive information. The main reason for this was that their passwords were a little too embarrassing to share or they just had sensitive information in them such as birthdates, social security numbers, code words, and other unique numbers that would be tied to other passwords for other services.
My Network page (MyNet) where the user can view the most recent members on his/her network. The page will show the user with the most recent activity from the friends in the network.
My Friend Invites page (Invites) where the user will be able to send invitations to friends and family.
The final design simple and easy to use with only four basic pages.
I wanted to create an application that moved away from the complicated procedures of keeping and adding passwords. The application itself stores your passwords and keeps your media services automatically logged in. The user can easily activate or deactivate the services from the MyMedia page without having to log out of the application. Creating a simplistic and user-friendly approach to the application.
The most challenging aspect of this project was finding the problem for our solution. Initially, I thought I knew the problem that I needed to solve. Nonetheless, the more I looked at my solution the more questions I had about the problem that I was trying to solve. However, the research I performed helped me find my way back and helped me have a better view of the task that I needed to performed. Also, I would have to say that creating a prototyped helped me realize that it is not just adding icons here and there just because they are pretty to look at. And that would have to be my most valuable lesson learned in this project. When creating an application for the user there is a lot of moving pieces that have to be reviewed and tested before it can be out to the public. Creating a prototype helped me realize that sometimes having a minimalistic screen is better than a crowded one. But other times having a complicated process is also required in order to create a sense of importance in the action that is being taken. Going through this experience was a valuable lesson and I am sure I will put it to practice in my career and future projects.
Thank you for reading, hope you enjoyed !
MC



Google Analytics, HotJar, User Flows, and User Testing Analysis
Check my work