
PROJECT
MY ROLE
PERSONAL CONTRIBUTIONS
TOOLS
1) Secondary Quantitative Research
2) Secondary Qualitative Analysis
3) Primary Qualitative Research
We used Google analytics mainly to look for problematic pages with high bounce rates and Drop-offs. Our main objective was to see if any important pages were experiencing high bounce rates, additionally, we also looked at the page-views so we could see how much interaction these pages were creating. The Drop-off data we collected helped us identify pages where users only looked at a page and were exiting without moving forward to a second page.
After reviewing the site through Google Analytics and finding the problematics pages, it was time to confirm our first findings through HotJar and checking how users were viewing the site. The site's image viewing tools and hyperlinks were amongst the most interacted items throughout the site, these confirmed our initial Google Analytic findings were Photography and Typography were the reason for the unusual high bounce rates and drop-offs.
After recognizing and locating the site's problematic areas I needed to create user flows based on the target audience and personas. I developed 3 different user flows from 3 different personas, and each user flow was based on specific issues the site had. The user flows would attempt to validate our research findings through the usability testing video sessions.
With data collected from Google Analytics, Hotar, and the creation of our user flows, we were ready to start the final phase of our research study. We use the software tool "Userlytics" which allowed us to get answers from our specific target audience. The findings we collected through the user testing videos supported our research findings, and we were confident enough to start working on possible solutions.
From all the insights I gathered 4 details stood out the most and those were: typography, photography, diversity, and lack of story. The lack of hierarchy and organization with typography, the repetitiveness of photography, lack of diversity, and the feeling that the site was selling furniture instead of an experience, were the main reasons why this site was losing its consumers.
After presenting our findings to the client and suggesting our possible solutions, the client followed through with the most important issues of the site which were typography, diversity, and telling a story of their business. In late 2020 the client "UNDER CANVAS" was recognized amongst the top best resort properties in the world.
Thank you for reading, hope you enjoyed !
Marcelo C.

Ecommerce - Karsh Hagan
Personas, Sketches, Wireframes,
Responsive, Figma, Sketch, Prototype

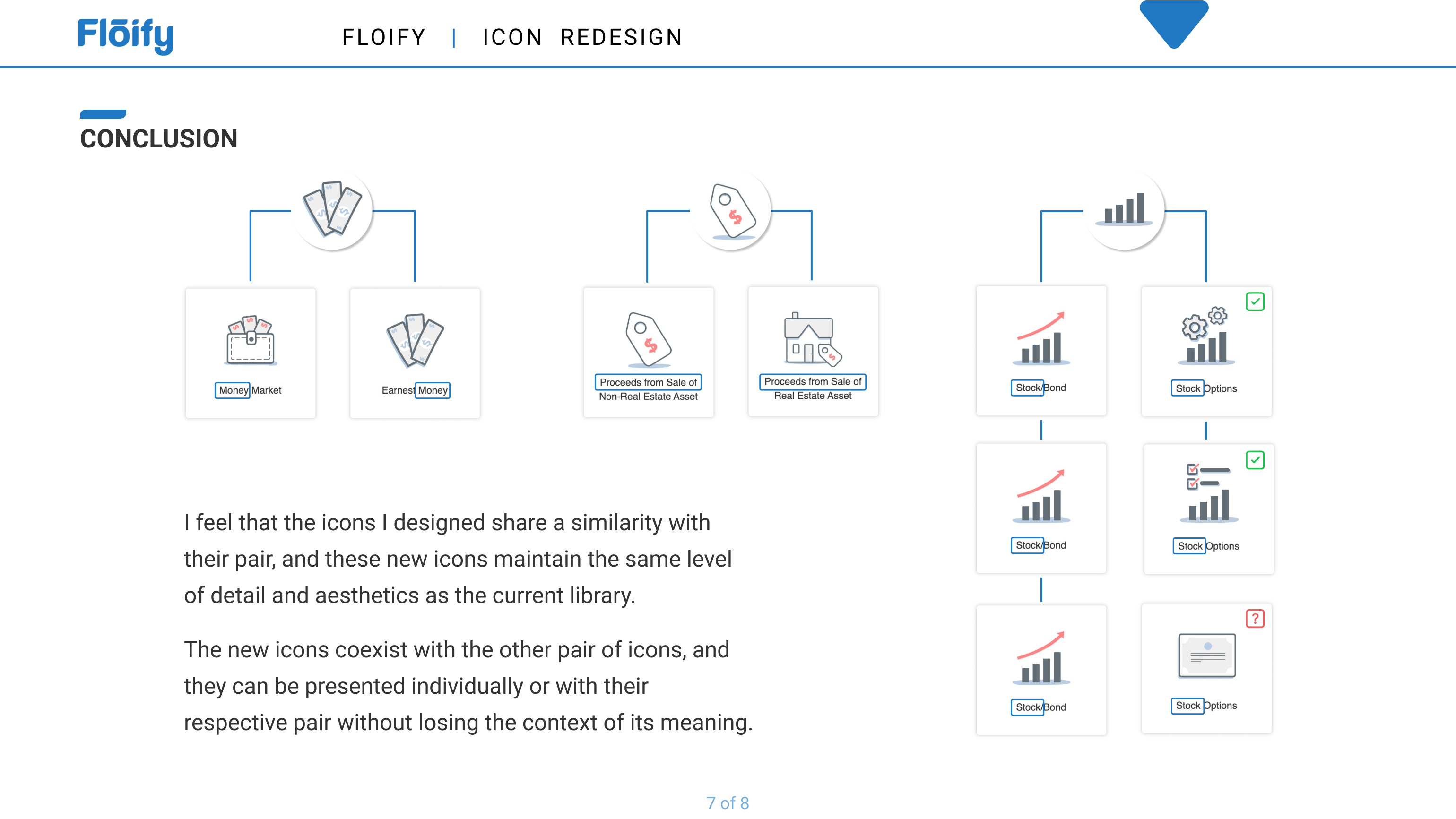
Floify - Design Process
Figma, Ideation, Sketches, Analysis Presentation

AUTOPAY & The Savings Group
Personas, Competitor Website Analysis,
Sitemaps & User Flows, and more...