
PROJECT
MY ROLE
PERSONAL CONTRIBUTIONS
TOOLS
1) Research - Empathize
2) Ideation
3) Visual Responsive Design
Participants were people looking for painting products at stores like Home Depot, Lowes, and Hobby Lobby. During the interview, we asked questions such as if they would prefer to see images of previous works from contractors or they would prefer to hear a quote. Also what they were looking for a company regarding Values, and Resobsbility.
After the interviews and surveys, I spoke with the client and I explained my findings. The majority of the survey participants were interested in seeing images from the contractors' previous work and in the process of the work. Participants were interested in the business approach to sustainability and green energy, however, it was mentioned that for the most part, they were interested in seeing and hearing about the process of the work.
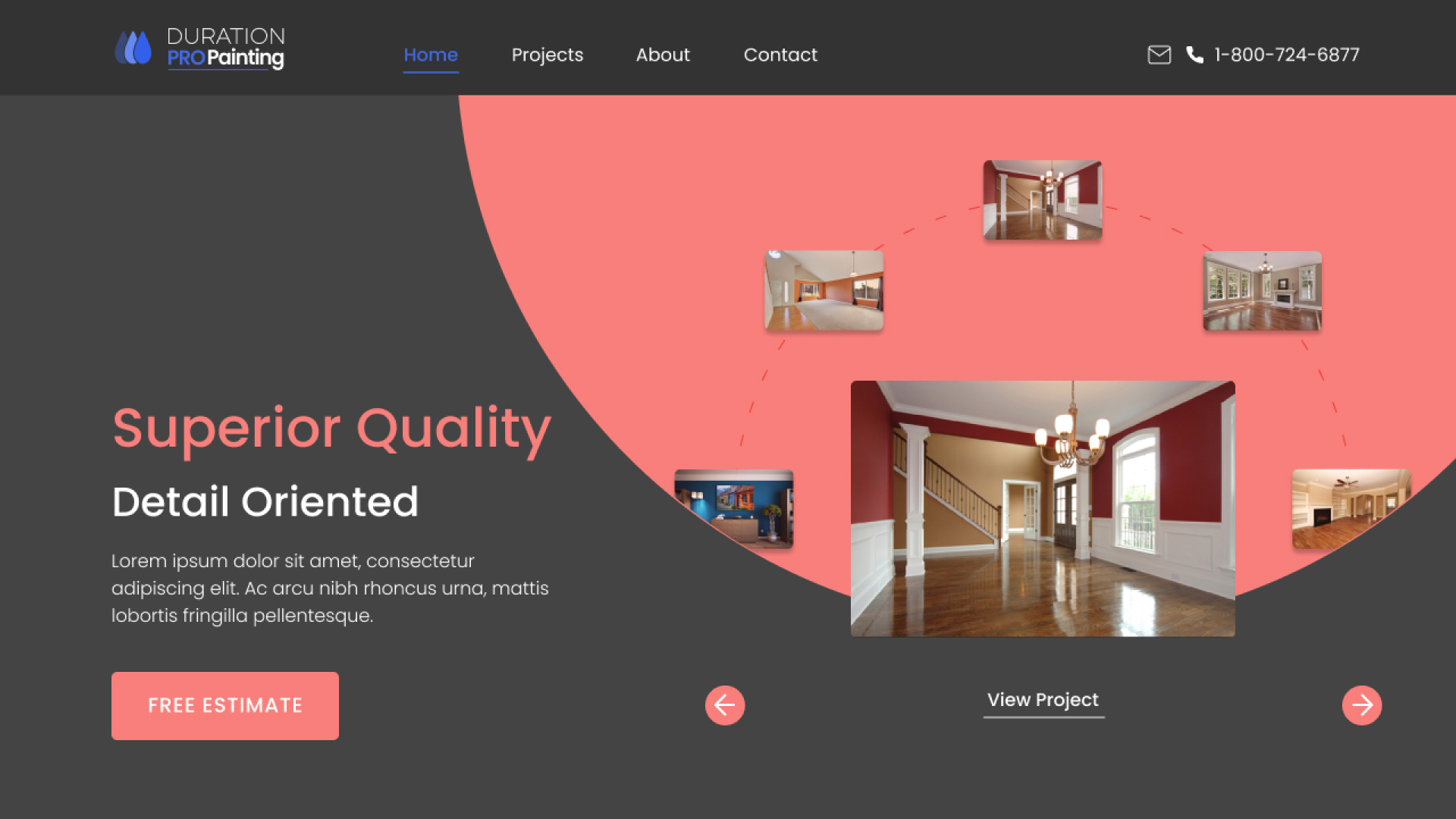
After developing the wireframes from the initial sketches, I was able to design a minimalistic 4-page website. Although simple the core asset of the site was its capability to showcase the contractor's previous work by displaying large HD images and providing a detailed explanation of the painting process. The site core pages were the Home and Project page, both place's main features were large images and a tool that would allow the user to interact with the site.
Once I was able to complete a working prototype I was able to perform a small test with 5 of the previous survey participants. During the test, all the participants felt the layout of the website was clean and easy to follow. There was also a high demand from participants to view the before and after images from previous jobs. It was also clear that the majority of the participants preferred online communication rather than calling the company. Finally, most of the participants agreed that the website was professional enough and that they would consider doing business with the company.
After completing the first phase of the project I spoke with the client and explained to him that we were ready to move forward and start building the website. He sounded optimistic, however, due to the pandemic he was forced to stop the project. I explained to him that since we had most of the work done he was welcome to contact me anytime in order to move ahead with the final phase of the project, which was to build the site.
Thank you for reading, hope you enjoyed !
MC.

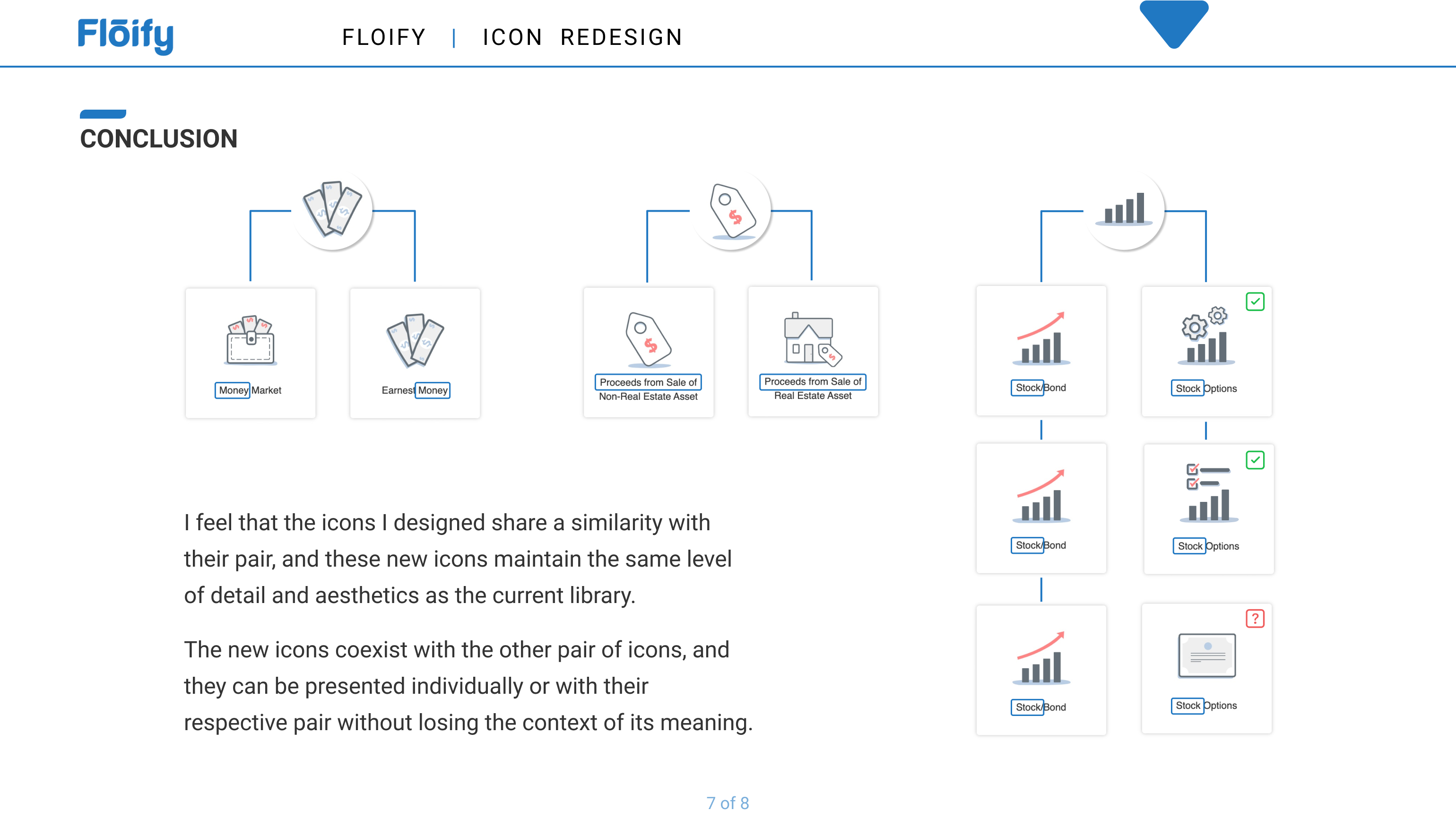
Floify - Design Process
Figma, Ideation, Sketches, Analysis Presentation

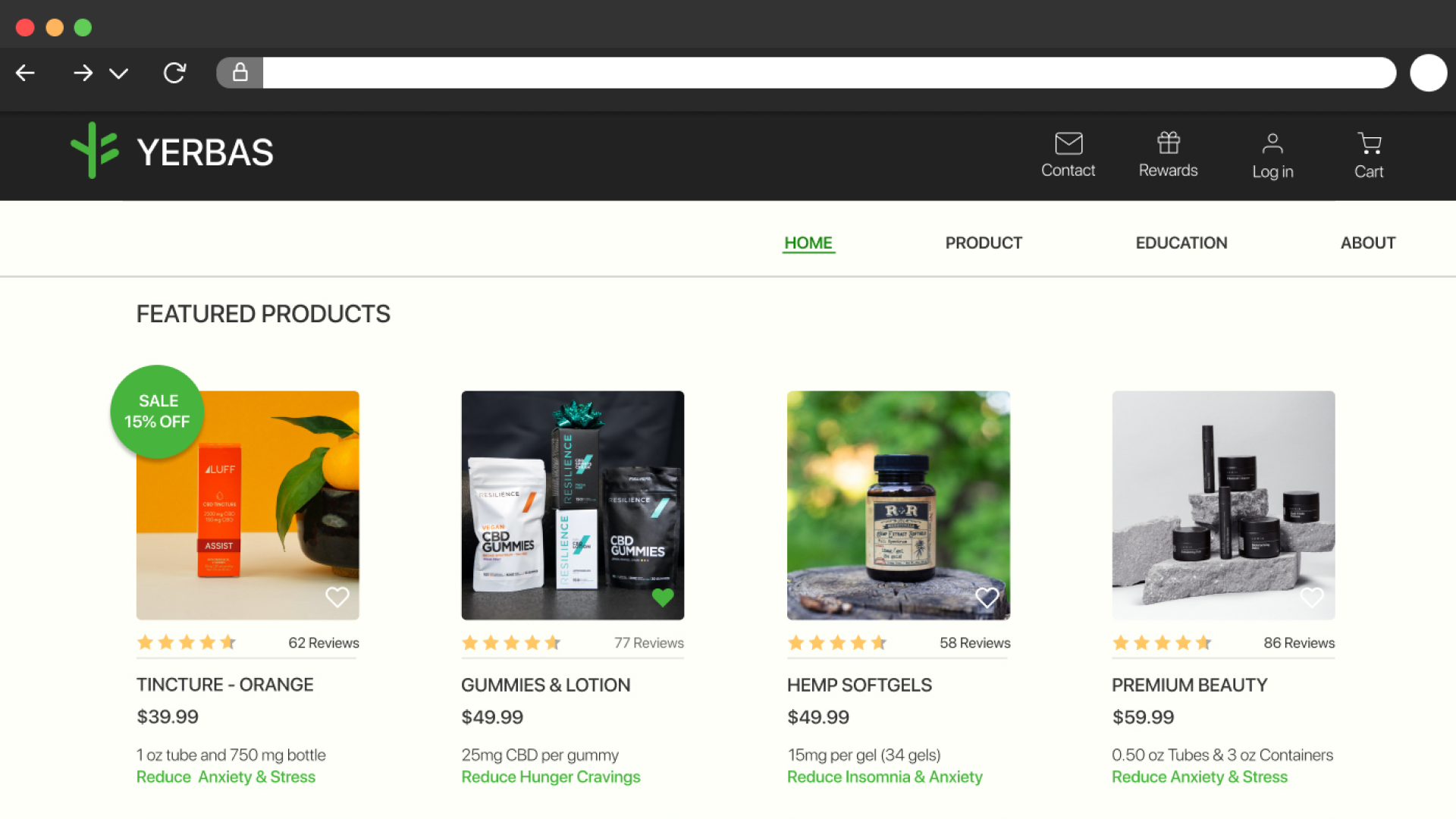
Ecommerce - Karsh Hagan
Personas, Sketches, Wireframes,
Responsive, Figma, Sketch, Prototype

Undercanvas - Karsh Hagan
Analytics, Usability Testing, Personas, User Flows, more...