
PROJECT
MY ROLE
PERSONAL CONTRIBUTIONS
TOOLS
1) Research - Empathize
2) Ideation
3) Visual Responsive Design
After reviewing the data collected from previous research, I had to do plenty of research regarding CBD products and how consumers view and used the product. Then I was able to draft a set of 4 personas, this would allow me to strategize and navigate the card sorting and sitemap development. Information Architecture was the next step to take in order to move forward with the project.
The personas allowed me to empathize with the target audience, I needed to find a way to provide a simple way for the user to shop and learn about the products.
I went through multiple card sorting sessions and the goal was to find a simple and user-friendly solution. The e-commerce site needed to be simple to navigate but also, it needed to have multiple pages to provide accurate information about the products. The website would also work as a hub for education to the consumer, it needed to have a community that would support the product and would educate future buyers.
After creating personas for our e-commerce site I had to work on user flows and attempt to be in the consumer's shoes. I needed to empathize with our future users and attempt to create possible pathways for my user flows. I had to review various CBD websites and learn about the benefits of the product.
Sketches were developed after team stand-up meetings, and the main goal for the site was to play two important roles: Education of the user and Shopping.
I also had to keep in mind the responsiveness of the site, in that way users would be able to navigate from both devices: Desktop and Mobile. Various wireframes were created that allowed me to produce a low-def prototype. After reviewing with the UX Director I was given the green light to move forward with High Fidelity designs.
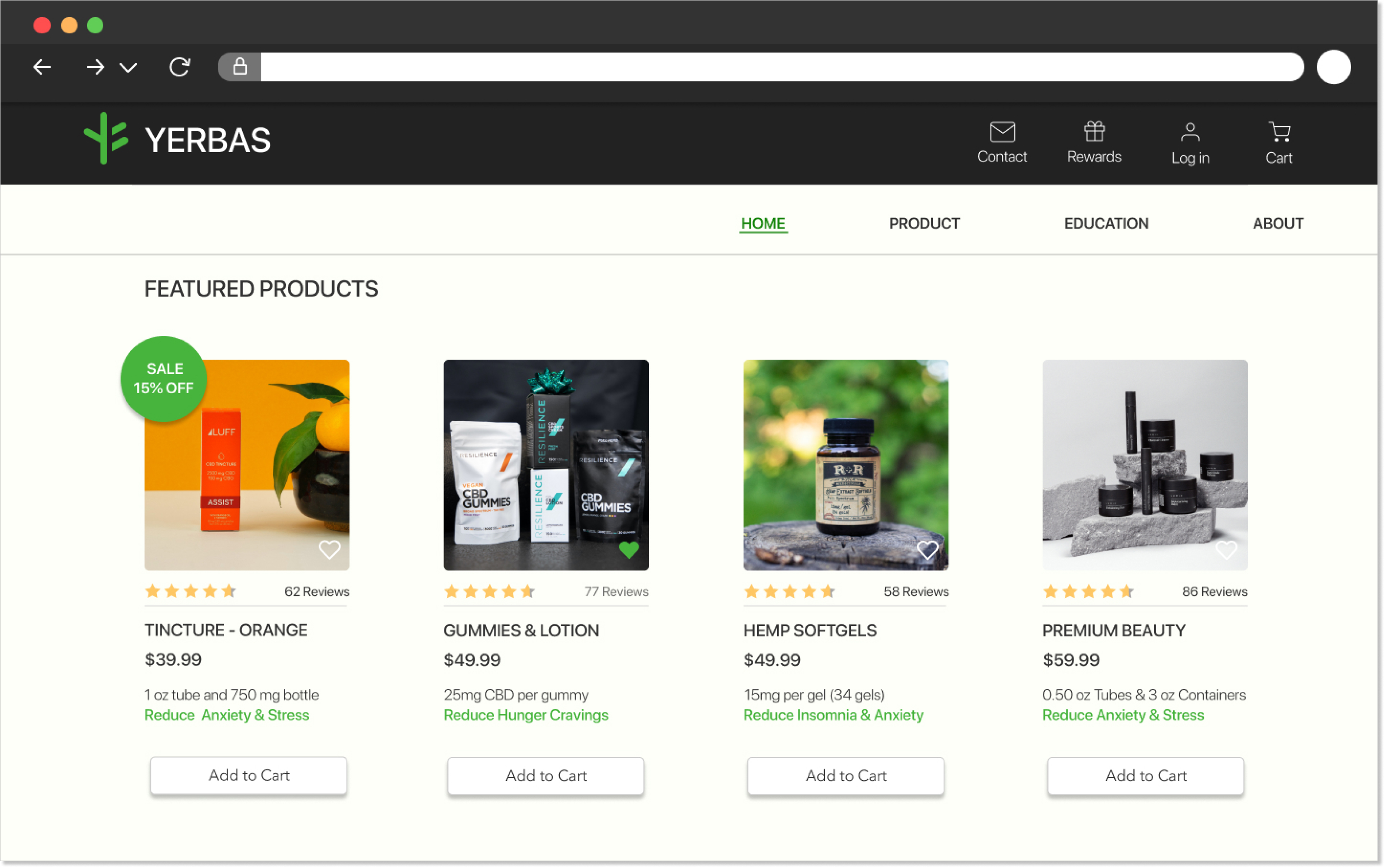
After the long research and ideation process, it was time to design our solution. I was tasked to design an e-commerce site that would allow the user to feel at ease when shopping for CBD Products. It also needed to educate the user to create a comfortable experience while shopping for products. The Design had to be responsive enough so the product could be viewed on mobile devices as well.
After a couple of months of hard work, I was able to build a working site using the SHOPIFY platform tool. Although the site did not go live, I was able to present the final product to the design team. Down below you can click the links below to try the prototypes for yourself.
The final step in the completion of this website was to test the prototype, this is where I had to let go of the project. Unfortunately, due to the pandemic, the plans to move forward with future testings and revisions had to be put on hold. Nonetheless, the team was very pleased with how far I was able to take the project in a matter f months. I was personally pleased with the designs, as I feel I was able to accomplish what I set out to do.
Thank you for reading, hope you enjoyed !
MC.

AUTOPAY & The Savings Group
Personas, Competitor Website Analysis, Sitemaps & User Flows, and more...

Floify - Design Process
Figma, Ideation, Sketches, Analysis Presentation

Undercanvas - Karsh Hagan
Analytics, Usability Testing, Personas, User Flows, more...